盘锦做网站之如何添加Link(链接)到文本和图片或其它元素
本小节共包含4点。
1、通过本部分的操作,您可顺利为您的网站元素添加链接。
a. 文本模块中的文字(选中后在菜单点击添加)
b. 图片模块中的图片(在“属性”中设置)
c. 图文模块中的图或者文字(与a.b.项同,不另行详解)
d. 插件中的图片(各项插件的设置不一样,基本上能在“设置”或者“属性”中设置)
e. 产品详情或者文章详情的内容区(选中文字或者图片后设置,与文本/图文模块一样)
f. 导航中页面名称(页面“属性”中输入相关URL)
2、 如何添加链接:
当拖出图片模块或文本模块的时候,可以对图片或文本添加Link。当点击图片或文本时,可以跳转到站内其它页面,外部网站,发送邮件界面和打开/下载文件界面。
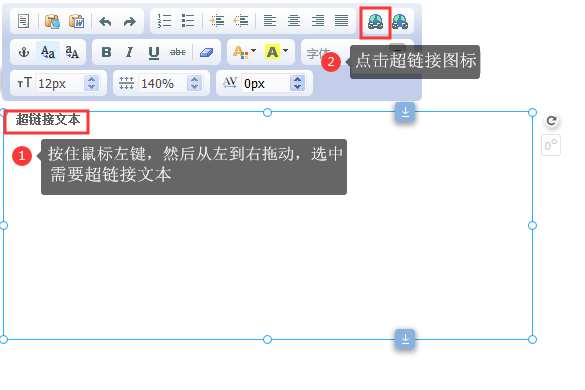
1.文本模块中的文字:选中相应的文字-》点击超链接按钮

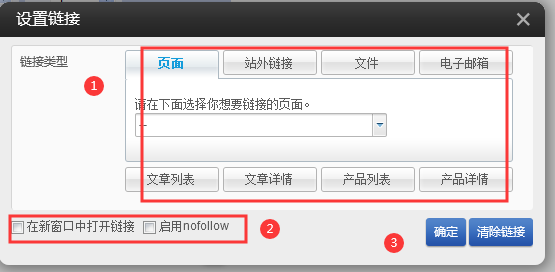
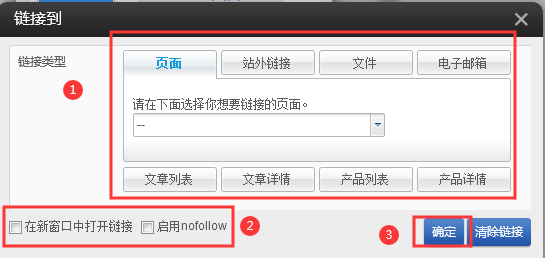
2.选择需要的链接类型

1 页面:可以链接至站内任意页面
2 站外链接:可以链接到外部URL地址,如 www.qq.com
3 文件:可以链接到文件管理器上传的任意文件
4 电子邮件:可以链接到指定的邮箱,客户点击后,直接调用客户端邮件发送软件如(outlook,foxmail等)
5 文章列表:可以链接到指定分类的文章列表
6 文章详情:可以链接到指定的某篇文章
7 产品列表:可以链接到指定分类的产品列表
8 产品详情:可以链接到指定的某个产品
9 启用nofollow 这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。
3、图片添加Link
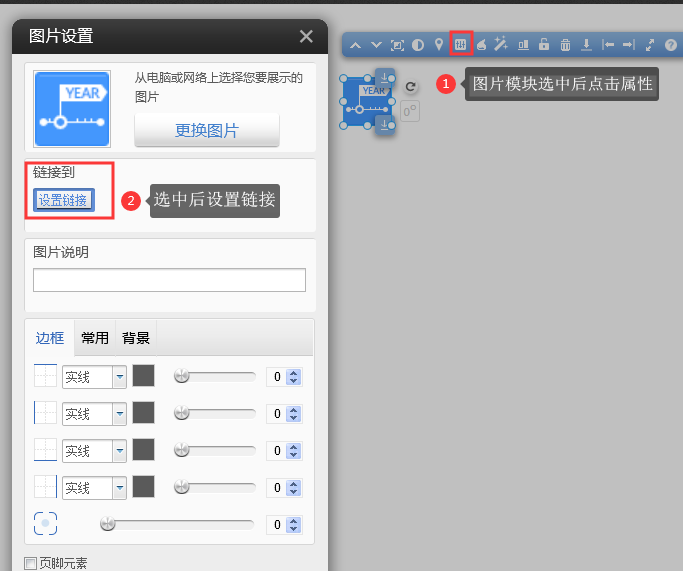
1) 依次 点击图片-工具栏中的“属性”按键-》设置链接

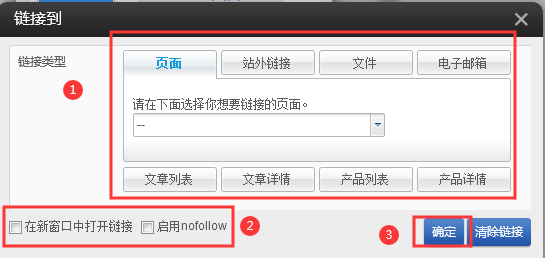
2) 选择需要的链接类型

启用nofollow 这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。
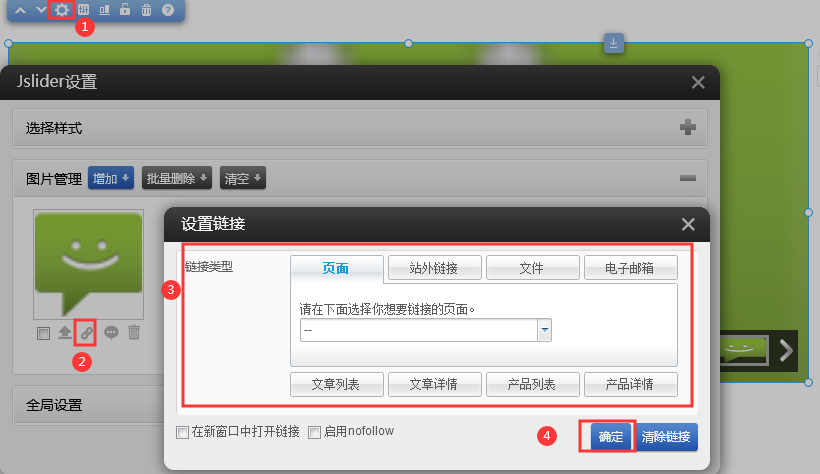
4、 插件中的图片添加link(以jslider幻灯展示为例)
添加了jslider幻灯展示后,逐张添加图片,图片添加完,点击“图片管理”右边的“+”号打开图片管理功能,如下图:

在图片的下面,有几个功能键,点击“添加链接”后,打开与其它模块链接相同的选项:

添加保存后,刷新页面,预览该图时会显示可点的手型标志,此时点击便可打开所选的链接目的地。
本文链接:https://hwkj.net/panjin/527.html
Tags:

 400电话办理
400电话办理