PbootCms新增扩展标签实现单独手机端详情判断
需求介绍
部分客户想要新闻内容移动端单独发布,不和pc同一个内容,因为有些pc排版在移动端不是最佳。
那么可以用pbootcms做个判断当前设备是否手机扩展标签,然后在新闻详情那做判断,并且后台新增个手机端详情的编辑器字段。
实现步骤
1、选择对应的模型新增字段wapcontent,选择类型为编辑器,名称为手机端详情

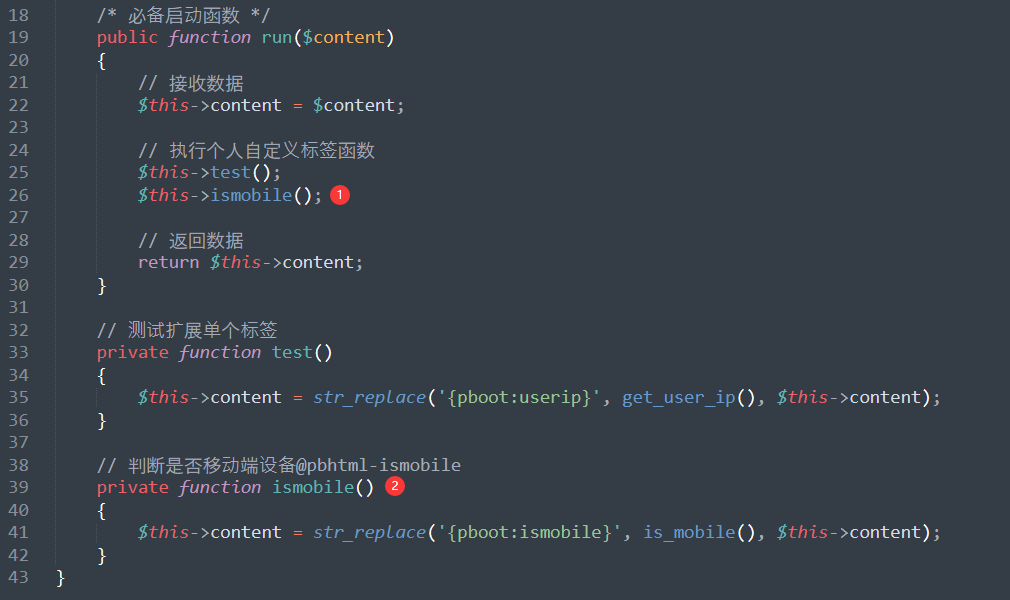
2、新建个扩展标签,打开扩展标签专属文件\apps\home\controller\ExtLabelController.php
①在$this->test();下方增加$this->ismobile();
②新增对应标签函数ismobile()
// 判断是否移动端设备@pbhtml-ismobile
private function ismobile()
{
$this->content = str_replace('{pboot:ismobile}', is_mobile(), $this->content);
}示例图:

3、前端模板文件里做判断,判断当前为手机设备且手机端详情字段有数据才调用单独内容,不填写和非手机设备都调用默认详情内容。
这里有个内容判断小知识,用了len=5截取5个字符,因为如果内容中含有被过滤的特殊符号会导致判断失效。
{pboot:if('{pboot:ismobile}'=='1' && '{content:ext_wapcontent len=5}'!='')}
{content:ext_wapcontent}
{else}
{content:content}
{/pboot:if}结尾
以上三步操作后即可实现手机设备单独调用详情内容,如需更多功能定制可以联系本站客服咨询。
小知识补充:PbootCMS扩展标签在网站在线升级后不会被覆盖,可以放心的扩展使用。
本文链接:https://hwkj.net/hefei/538.html
Tags:

 400电话办理
400电话办理